Newsletter
Join the Community
Subscribe to our newsletter for the latest news and updates
Quickly retrieve website favicons with our free API, designed for developers, designers, and webmasters.

VibeCoding is a learning guide that helps users master AI-assisted development skills to enhance programming efficiency.

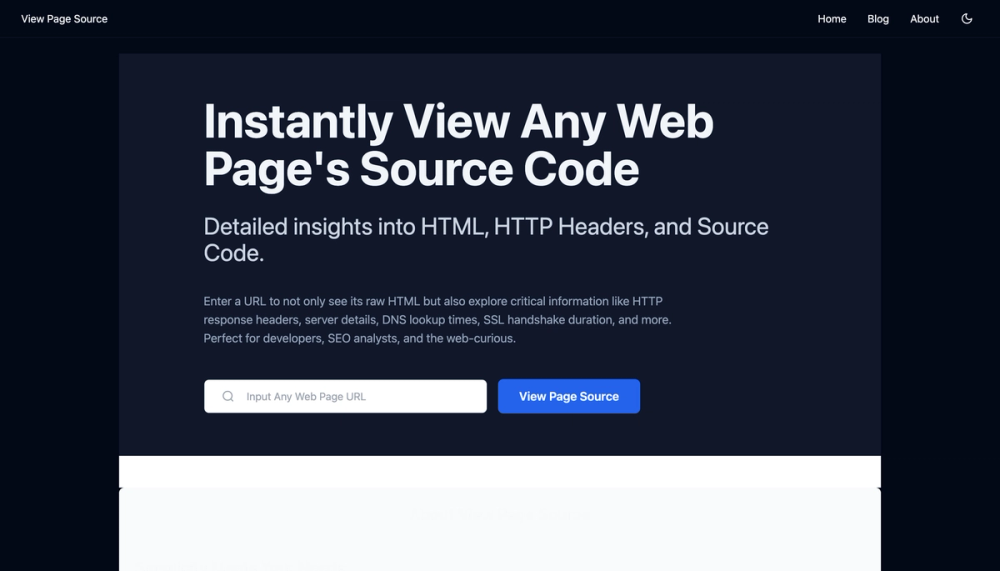
A web tool that allows users to instantly view the source code of any webpage, providing detailed insights into HTML, HTTP headers, and more.

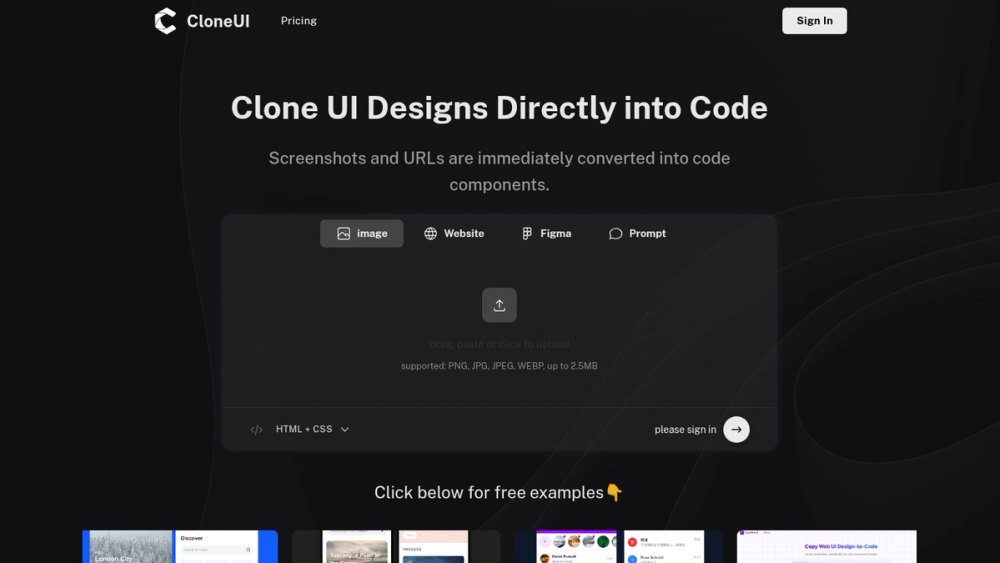
CloneUI can copy web UI and generate code components with one click through URL/screenshot/Figma/prompt words, with a restoration rate of over 80%.
Favicon.is is a simple and efficient service that enables you to fetch the favicon (website icon) of any website. Simply provide a domain name, and we'll return the corresponding favicon. It's ideal for developers, designers, or anyone who needs quick access to website icons.